How To Turn A Pencil Drawing Into Line Art
So, yous but scanned or took a picture of your hand-fatigued line art with your smartphone and, y'all go to color it to discover that information technology just doesn't look every bit ready to color as the original. At times like these, information technology'southward all-time to extract your line work and convert it into something more than suited for digital coloring. You tin can exercise this past using the Convert Effulgence to Opacity function in Prune Studio Pigment and SAI or the Alpha Channel function in Photoshop.
Adjusting the Paradigm Color
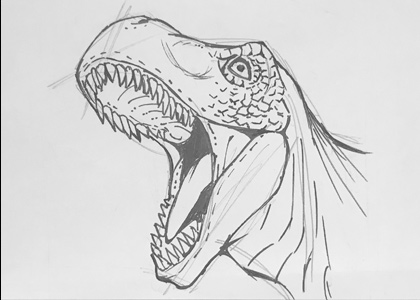
Using our graphics software of pick, we'll begin by opening the scanned or photograph image of our analogy.

Even though the original paradigm is black lines on white newspaper, the imported image ends up with either a gray tone to it, or the lines aren't as stiff every bit in the original. To set up this issue, we will adjust the prototype and then that the background is completely white and the lines are solid and clear. The method we will use to accomplish this depends on the graphics software we want to use.
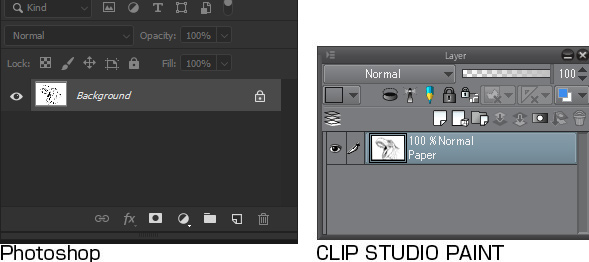
Photoshop & Clip Studio Paint
Showtime, we'll adjust the color using an adjustment layer (Tonal Correction layer).
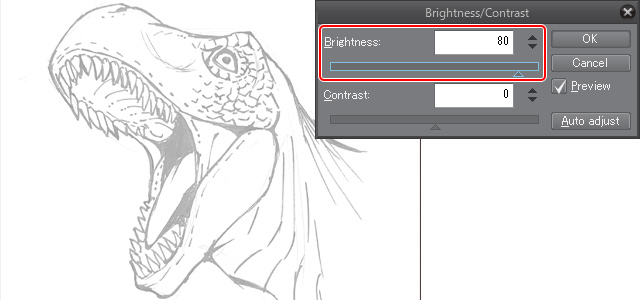
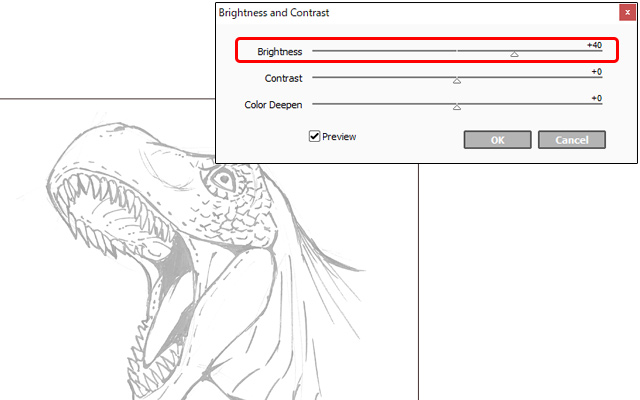
● Brightness/Contrast
Utilise Brightness/Contrast to brighten the overall epitome.
In Photoshop:
Layer menu > New Aligning Layer > Brightness/Contrast
In Clip Studio Paint:
Layer menu > New Correction Layer > Brightness/Contrast
From the displayed carte du jour, use the Brightness slider to make the paper background as white as possible without losing too much line art particular.

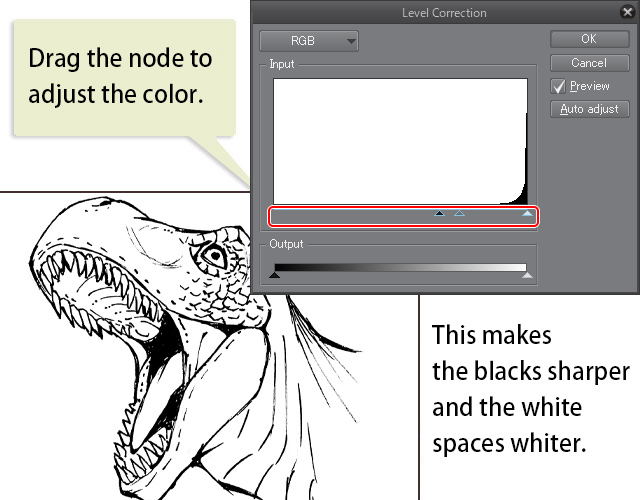
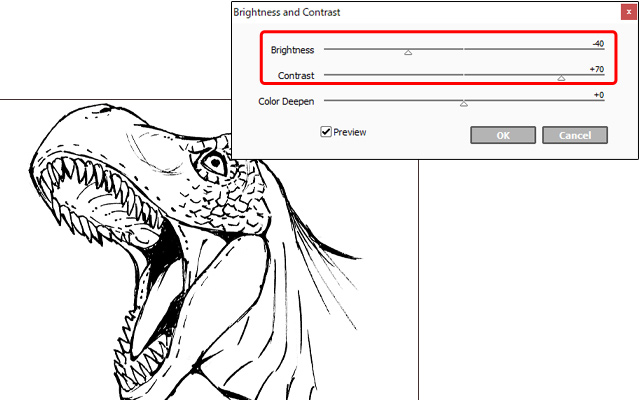
● Level Correction
Side by side, use Level Correction to make the lines more distinct.
In Photoshop:
Layer card > New Adjustment Layer > Levels
In Prune Studio Paint:
Layer menu > New Correction Layer > Level Correction
From the displayed card, operate the triangle nodes at the bottom of the graph by dragging them right or left as needed. This allows you to whiten the color and shadows of the newspaper, too equally thicken and darken the line piece of work.

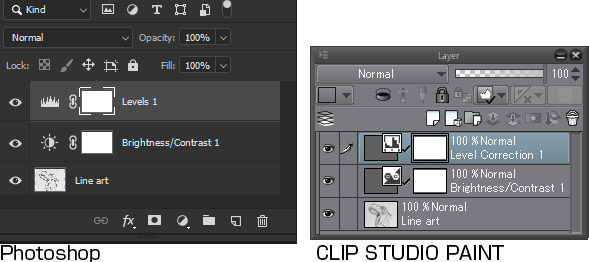
Once complete, the adjustments will be created in the form of an adjustment layer (Tonal Correction layer). If you aren't quite satisfied with the results, double click the adjustment layer icon to display the carte du jour again and readjust your settings.

Lastly, select the Layer menu > Flatten image and the line art layer will merge with the adjustment layer (Tonal Correction layer).
Merely in instance, I recommend saving your file once before merging.

Adjusting the Image Color: Paint Tool SAI
For SAI, select and set the Filter menu > Brightness/Dissimilarity settings.
In the Brightness and Contrast dialog, suit the Brightness slider so that the paper appears white. Make sure that thin lines do not disappear or get too thin while adjusting. One time satisfied, click OK.

Select the [Filter] menu > [Effulgence/Contrast] again.
This time, accommodate the [Contrast] and [Brightness] sliders to darken the lines. Take care that lines don't get too thick or extend by your original line work.

Completing the colour adjustments
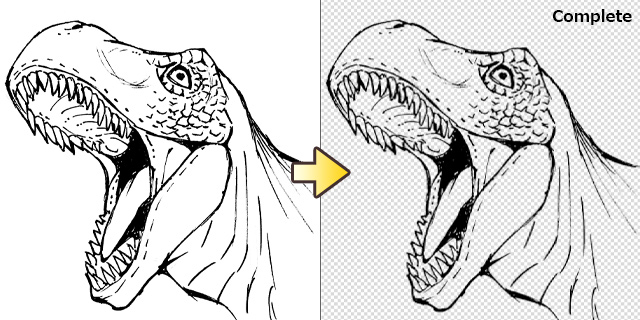
Compared to the original epitome, we have created much nicer looking line art, night lines on a white background.
In order to make the coloring step go more easily, we will "excerpt" the line piece of work by transforming the white background into a transparent background.

Extracting Line Art: Prune Studio Paint & SAI
We will turn the white transparent by using "convert brightness to opacity." Select the following commands to practise this.
Clip Studio Pigment:
Edit menu > Convert effulgence to opacity
SAI:
Layer card > Luminance to Transparency
With this, the line fine art has been extracted!

Annotation:
Subsequently using Clip Studio Pigment's Convert brightness to opacity, a transparent checky design volition announced.
Select the Layer bill of fare > New Layer > Paper to create a new paper layer over the transparent pattern.
Extracting Line Art: Photoshop
Using Alpha Aqueduct, we will turn the white transparent.
The Alpha Channel function can extract transparency, uses selections as a mask for editing, and has a saving ability.
Note: The Alpha Channel feature cannot be used in Photoshop Elements.
● Cutting the line art
Let's cut the line art from the canvas.
(ane) Select the Selection menu > All
(two) Select the Edit carte > Cut
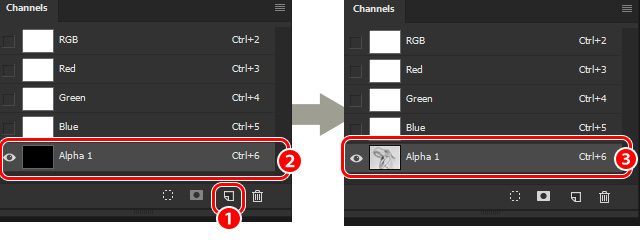
● Creating an Alpha Aqueduct
Select the Window menu > Channels to display and create an Alpha Channel.
(1) Click Create New Channel from the Channels panel
(ii) Select the created Blastoff Channel
(3) Select the Edit menu > Paste to paste the line art to the Alpha Channel.

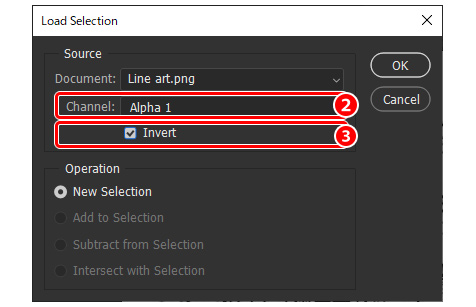
● Creating a pick
Let'southward at present create a selection based on the opacity and line thickness.
(1) Select the Selection menu > Load Option
(2) Select the Alpha Aqueduct we used earlier from Channels
(iii) Check Invert and click OK

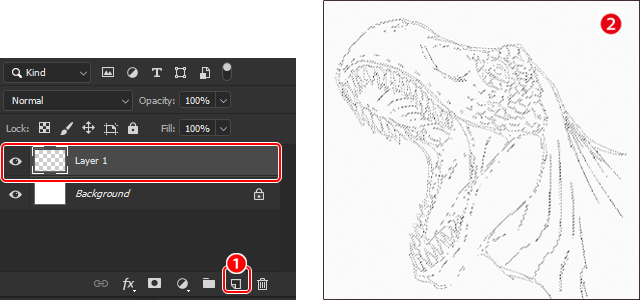
● Creating line art
Next, we'll make a new layer based on the line art.
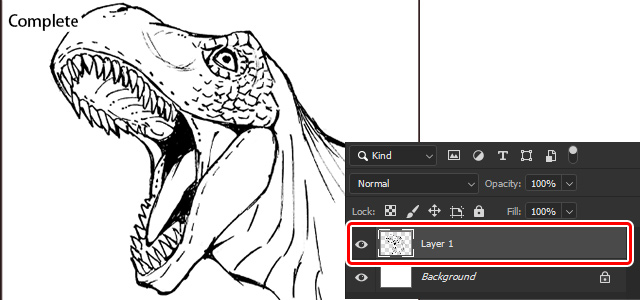
(ane) Create a new layer by selecting Create a New Layer from the Layer panel
(ii) A canvass with the dimensions of the selected area will appear

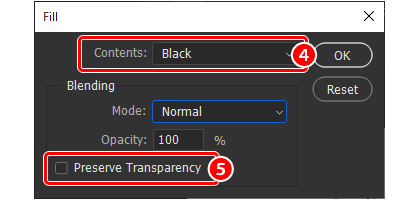
(3) Select the Edit menu > Fill
(4) Select a color to fill from Contents
(five) Uncheck the Preserve Transparency choice and click OK

With this, the line art has been extracted!

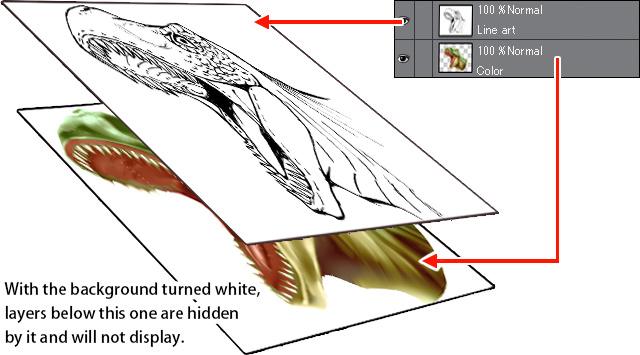
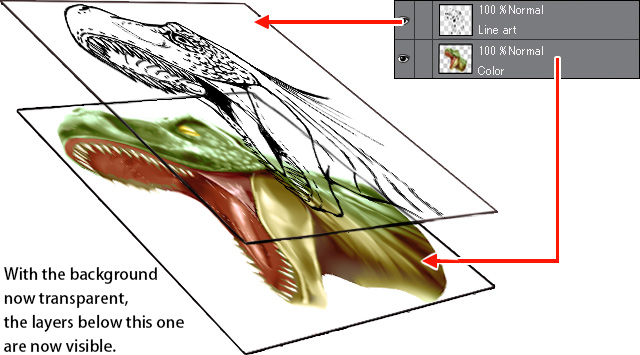
The Line Fine art is Now Ready!
With this finished line fine art, you can add colored layers underneath the line fine art without erasing the lines.

Source: https://www.clipstudio.net/how-to-draw/archives/154453
Posted by: crenshawsleaspold1954.blogspot.com


0 Response to "How To Turn A Pencil Drawing Into Line Art"
Post a Comment