How To Create Game In Scratch
Scratch is a high-level visual programming language that interacts with users with diagrams and blocks that has the basics of the program inbuilt in it. Scratch is used to make interactive programs, especially for kids using the block kind of interfaces. In Scratch, we can create games also. Before we make a game, we have to first understand what exactly a game is. A game is an activity or we can say a sport that includes skill, knowledge, etc, in which we follow some certain set of rules or instructions to wins against the opponent. It is a major source of entertainment. Many kinds of interactive games exist which creates fun, enjoyment or for educational purpose. For every game, two things are compulsory:
- The player must interact with the game with some kind of control over it.
- The player must have an objective to complete within the stipulated number of chances or times.
Scratch allows the programmer to make a wide variety of games with lots of ways to control the flow of the game. It has huge collections of the block that gives greater flexibility to the user to code the games. To start planning a game in Scratch, one need to think of these steps:
Attention reader! All those who say programming isn't for kids, just haven't met the right mentors yet. Join the Demo Class for First Step to Coding Course,specificallydesigned for students of class 8 to 12.
The students will get to learn more about the world of programming in thesefree classes which will definitely help them in making a wise career choice in the future.
- Start with a plan: It is the initial step of game development. In which we make a plan which includes: what kind of game we want to develop, what is the theme of the game, what are the characters of the game, a game is multiple players or single-player game, what is the difficulty level of the game like easy, moderate, or tough, etc.
- Make an Objective: The objective is the main step of the game. In which we plan an objective that the player has to complete.
- Figure out a visual sprite: In this step, we plan and create the characters of our game like you want to create a game of car racing so we need a car sprite. In Scratch, we can use predefined sprite or we can create our own sprite.
- Pick up a background: Background is also a crucial element of a game. So choose background according to the theme of the game. Scratch contains various backgrounds you can choose one of them according to your requirement.
- Add coding: After choosing background and sprite now the next step is to add coding. Now we add some set of instructions in the sprite through which we can control and add the movement of the sprite with the help of different types of blocks present in the Scratch.
- Add more features: You can add more features in your game like you can add sound in your game which makes it more attractive with the help of a sound panel etc.
Creating Games in scratch
Let's make an interactive game in scratch using the below concept:
1. Objective and theme
A monkey (sprite of scratch) if touches fruits, will get points, but if the monkey touches living organisms, the monkey will lose its lifeline which is 3. After the monkey touches the living organism 3 times, the game is over. The monkey moves from left to right or vice versa with the movement of the cursor.
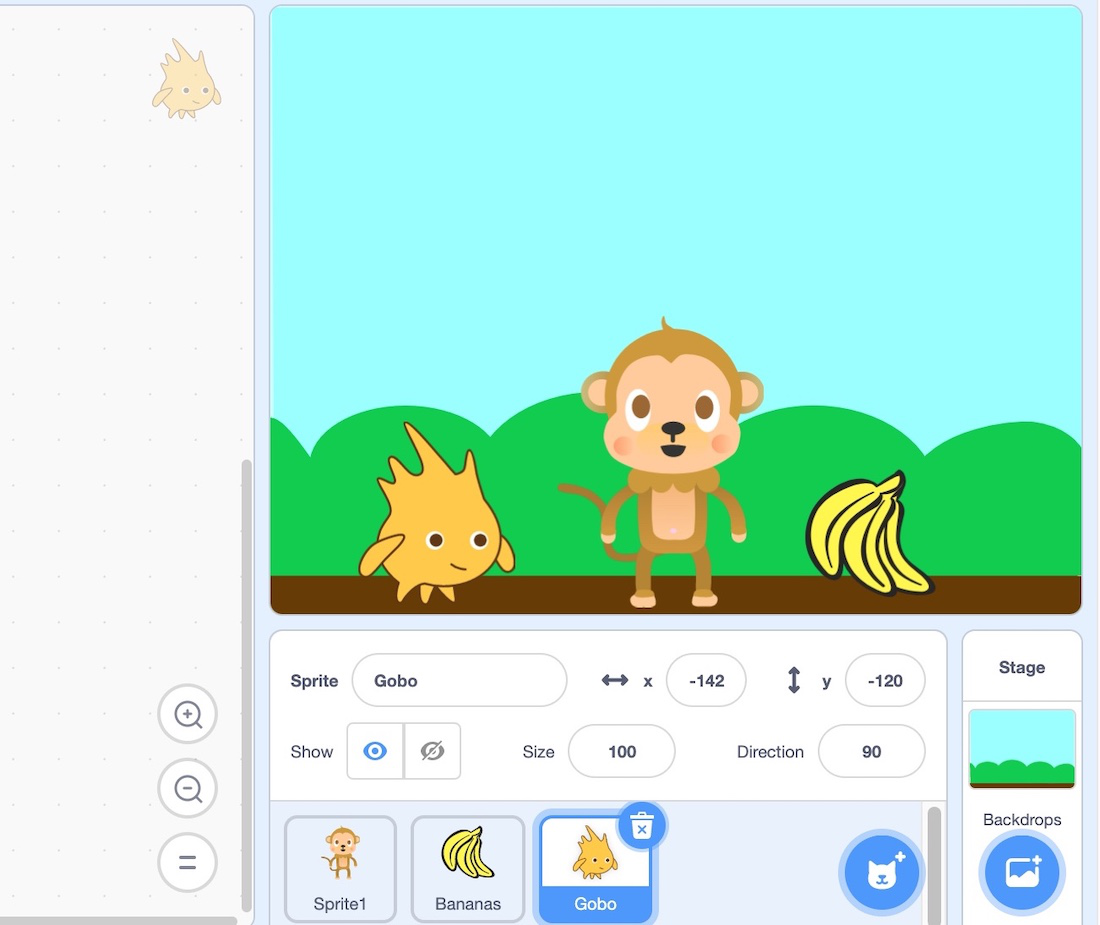
2. Figure Out a Visual sprite
In this game, a monkey is the sprite or actor of the scene. We can choose a monkey by following the given steps:
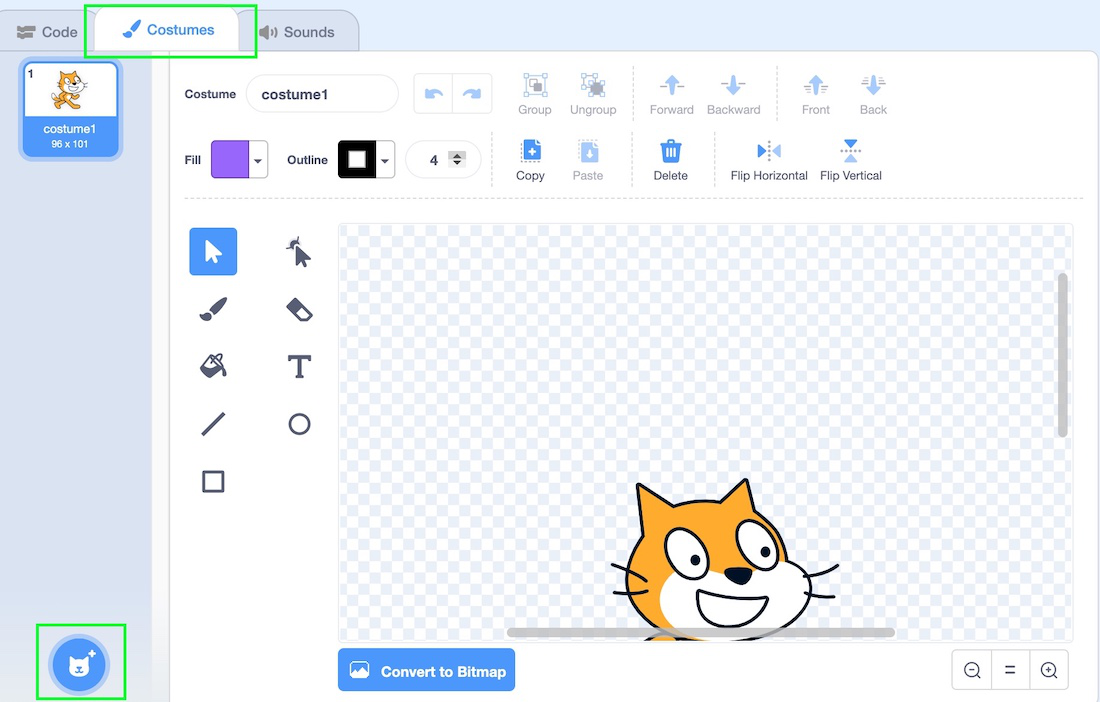
Step 1: Go to the costumes panel and then clicking on choose a costume as highlighted below:

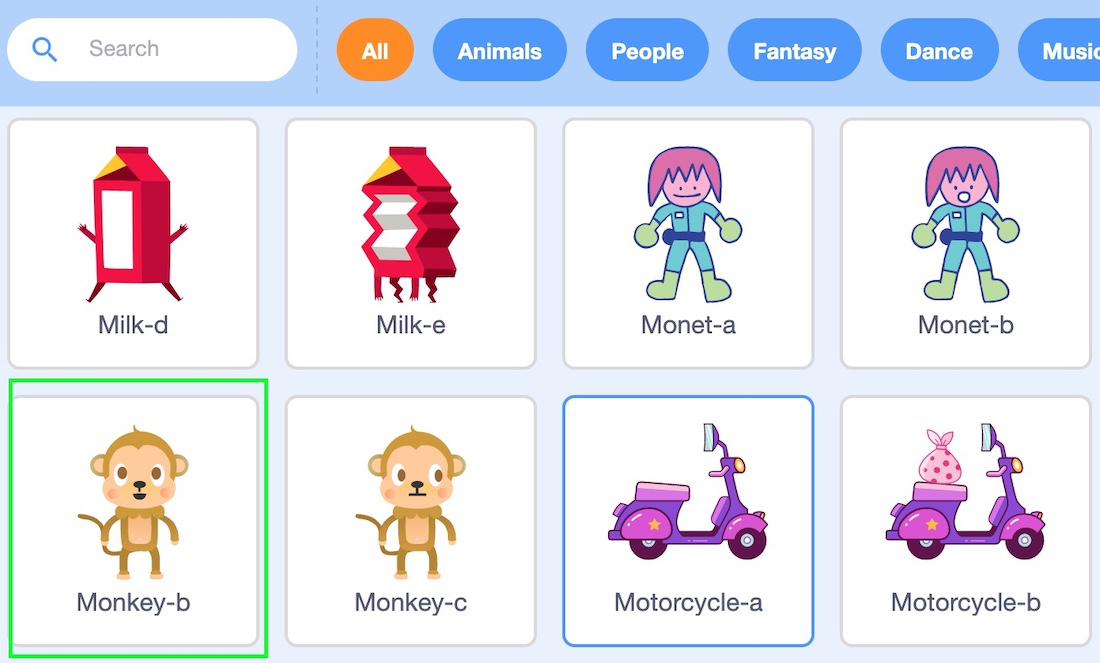
Step 2: Now choose monkey from the list.

And this is how we get a monkey as our main character.

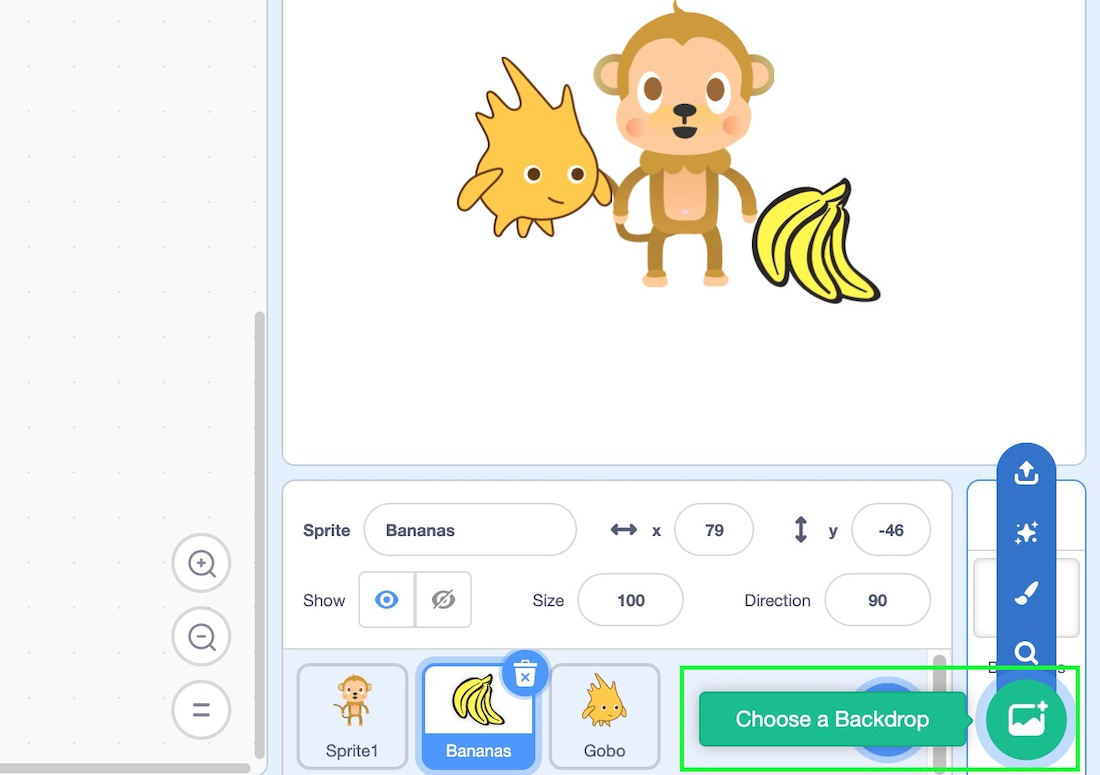
Similarly, we choose one banana and one gobo in this manner.

3. Choose a backdrop
Now let's choose a suitable backdrop as the stage background. So to choose a backdrop follow the following steps:
Step 1: On the bottom right corner of the stage, click on the option "choose a backdrop".

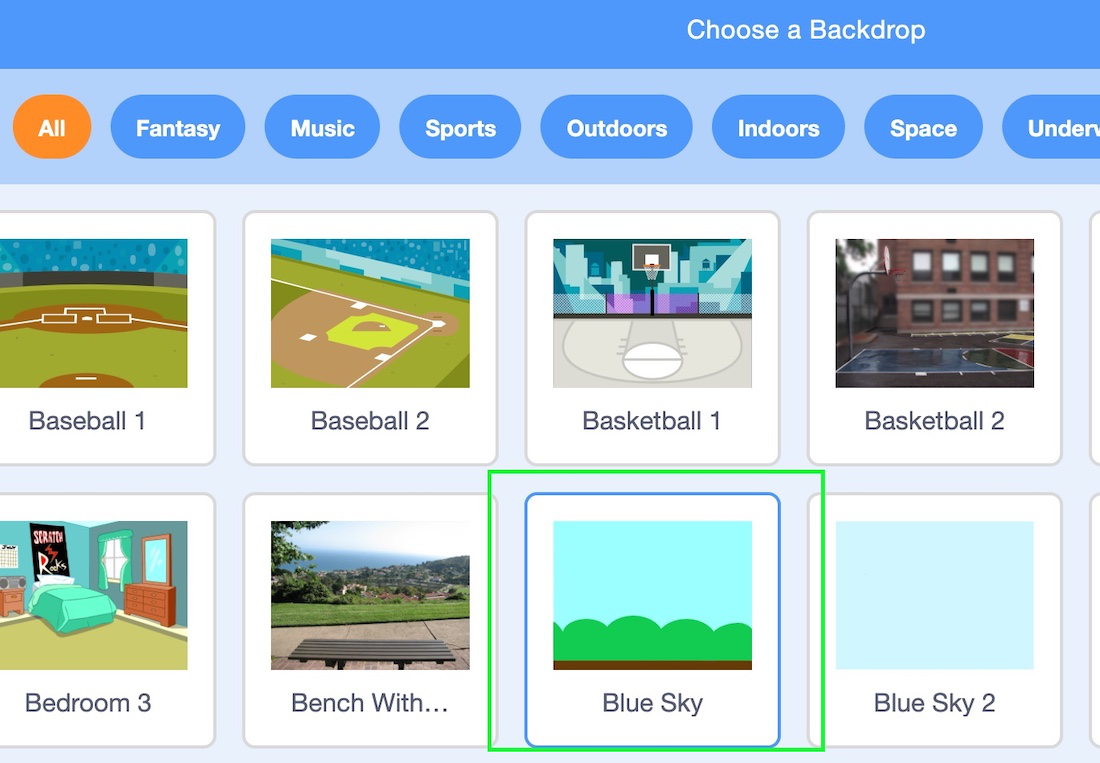
Step 2: Now choose a "blue sky" backdrop from the list.

And this is how we get a backdrop for our game.

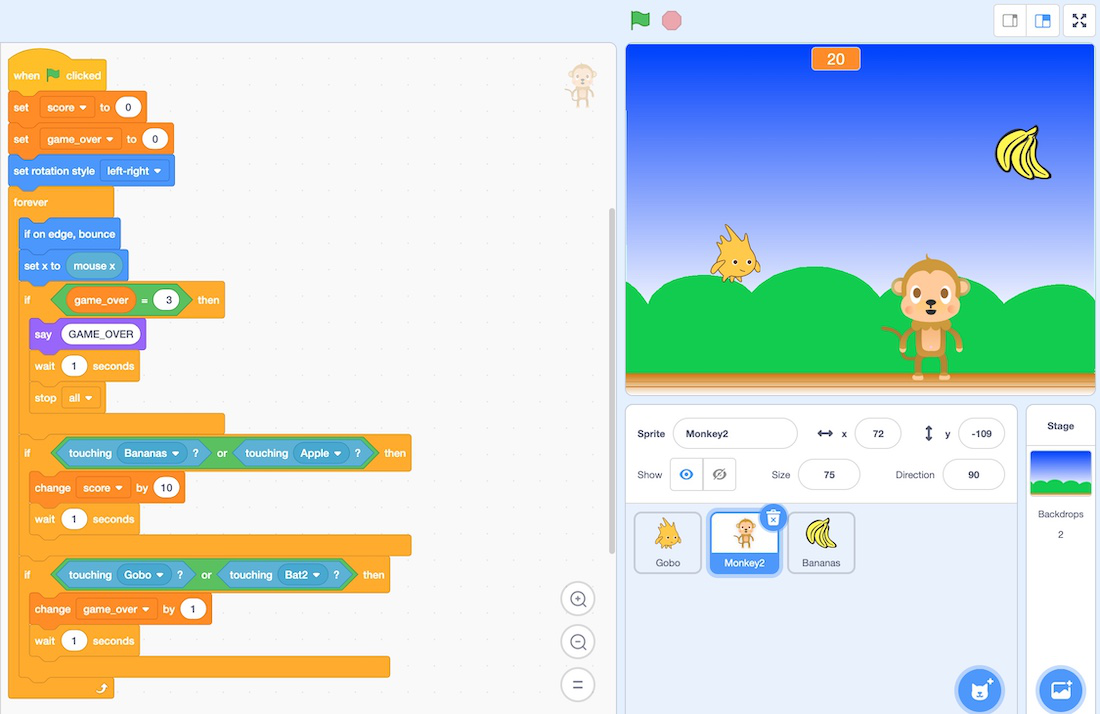
4. Program monkey
Let's write code for the monkey sprite. As monkey is our main actor, so all the main function or action is performed by this monkey. We need two variables, one for displaying the score and the second for game lifeline count(upto 3 chances).
Step 1: Goto the variable block and click on "make a variable" and make two variables named "score" and "game_over".
Step 2: Click on the event block and choose 1st control block denoting the start of the program(drag it to center).
Step 3: Goto variable block and drag "set score to 0" below the above step.
Step 4: Goto variable block and drag "set game_over to 0" below the above step.
Step 5: Go to motion block and set the rotation style of the monkey as left to right, drag it below the above step.
Step 6: Goto the control block and drag the forever block.
Step 7: Goto the motion block and drag "if on edge, bounce" inside the forever block.
Step 8: Goto motion block and drag "set x to mouse x" inside forever block.
Step 9: Goto control block and drag if block, condition of if block is game_over == 3.
Step 10: Goto the look block and drag "say game_over" inside the if block.
Step 11: Goto the control block and drag "wait for 1 sec" inside the if block.
Step 12: Goto the control block and drag "stop all" block inside the if block.
Step 13: Goto the control block and drag another if block, condition of if block is touching bananas(found in sensing block).
Step 14: Goto the variable block and drag "change score to 10" inside the if block.
Step 15: Goto the control block and drag "wait for 1 sec" inside the if block.
Step 16: Goto the control block and drag another if block, condition of if block is touching gobos(found in sensing block).
Step 17: Goto variable block and drag "change game_over to 1" inside the if block.
Step 18: Goto control block and drag "wait for 1 sec" inside the if block.
Step 19: Run the program

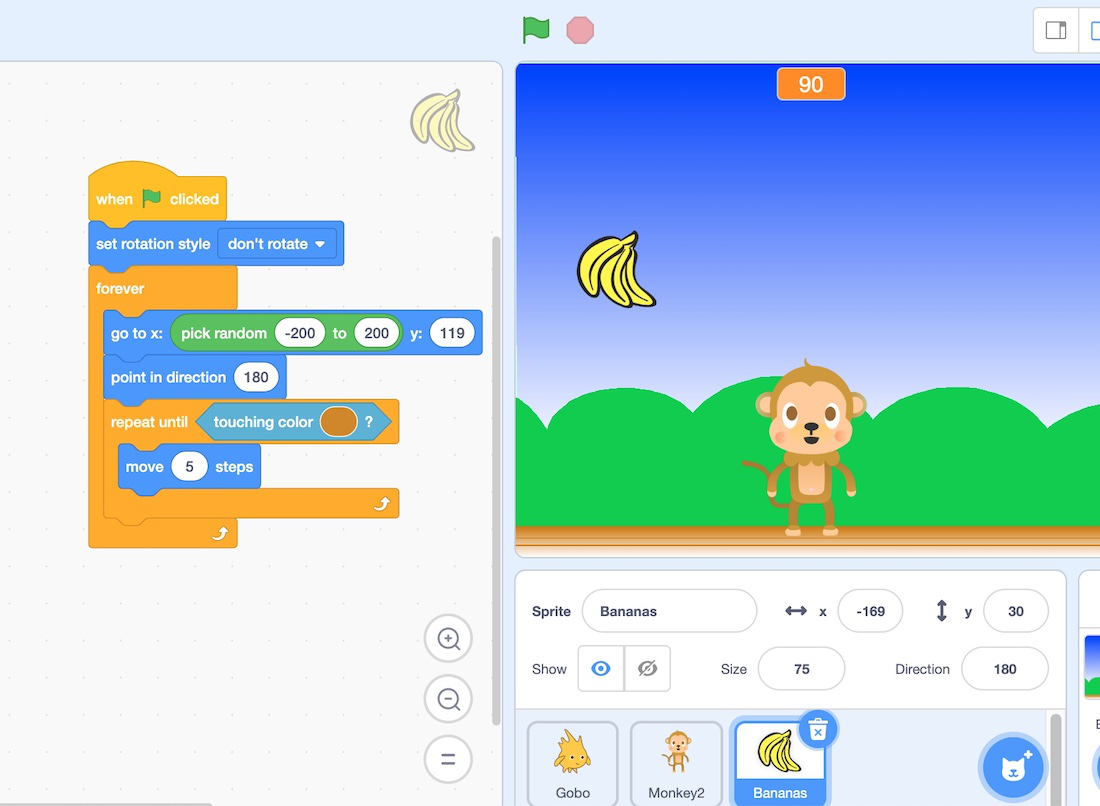
5. Program Banana
Let's write a code for banana. The working of banana is when the monkey touches the banana the score increase.
Step 1: Click on the event block and choose 1st control block denoting the start of the program(drag it to center)
Step 2: Goto the motion block and drag set rotation style below the above step and set the value of this block to don't rotate.
Step 3: Goto the control block and drag the "forever block" below the above step.
Step 4: Goto the motion block and drag "go to x O y O" inside the forever block. Fill the O of x with pick random -200 to 200(found in operator block) inside forever block.
Step 5: Goto the motion block and drag "point in direction 180" inside the forever block.
Step 6: Goto control block and drag "repeat until O" block inside forever block. Fill the O with touching sand color(found in sensing block)
Step 7: Goto the motion block and drag the "move 5 steps" block inside repeat until block.
Step 8: Run the program.

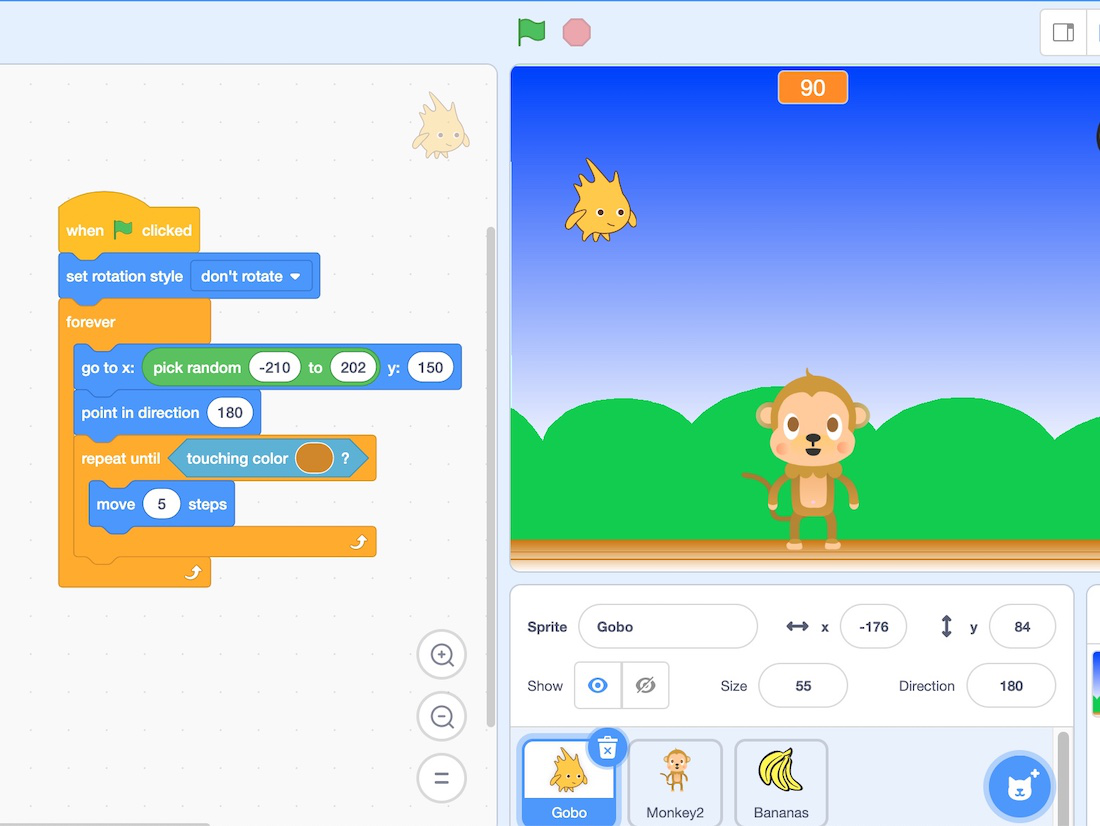
6. Program Gobo
Let's write a code for Gobo. The working of the gobo is when the monkey touches the gobo the monkey will lose its lifeline which is 3. After the monkey touches the Gobo 3 times, the game is over.
Step 1: Click on the event block and choose 1st control block denoting the start of the program(drag it to center)
Step 2: Goto the motion block and drag set rotation style below the above step and set the value of this block to don't rotate.
Step 3: Goto the control block and drag the "forever block" below the above step.
Step 4: Goto the motion block and drag "go to x O y O" inside the forever block. Fill the O of x with pick random -210 to 202(found in operator block) inside forever block.
Step 5: Goto the motion block and drag "point in direction 180" inside the forever block.
Step 6: Goto control block and drag "repeat until O" block inside forever block. Fill the O with touching sand color(found in sensing block)
Step 7: Goto the motion block and drag the "move 5 steps" block inside repeat until block.
Step 8: Run the program.

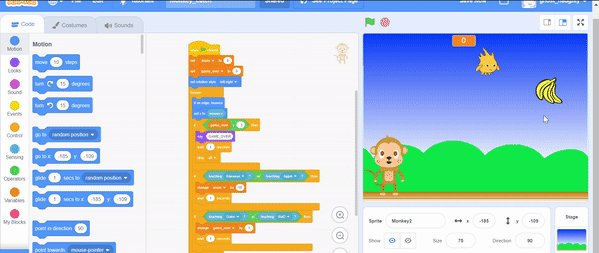
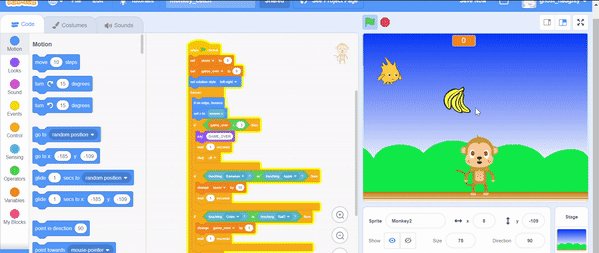
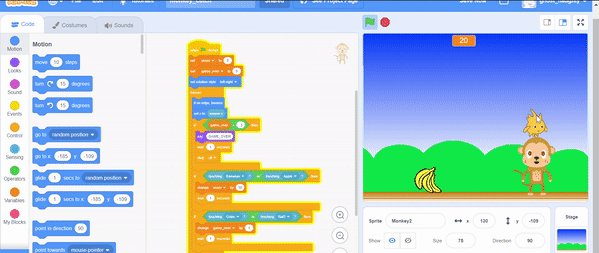
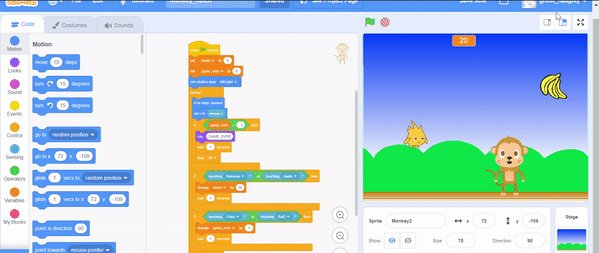
7. Final output
The final game is ready now run the game and start playing like as shown below:

How To Create Game In Scratch
Source: https://www.geeksforgeeks.org/how-to-create-a-game-in-scratch-step-by-step-tutorial-for-begineers/
Posted by: crenshawsleaspold1954.blogspot.com

0 Response to "How To Create Game In Scratch"
Post a Comment